一、flex概述
flex(Flexible Box),是弹性布局,容器可以指定为flex容器
采用flex布局的元素,称为flex容器。它的所有子元素自动成为容器成员,称为flex项目。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis))。
项目默认沿主轴排列。
.box{
display: flex;
}二、flex容器的属性
flex容器有6个属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
1. flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
}- row(默认值):主轴为水平方向,起点在左端
- row-reverse:主轴为水平方向,起点在右端
- column:主轴为垂直方向,起点在上沿
- column-reverse:主轴为垂直方向,起点在下沿

2. flex-wrap属性
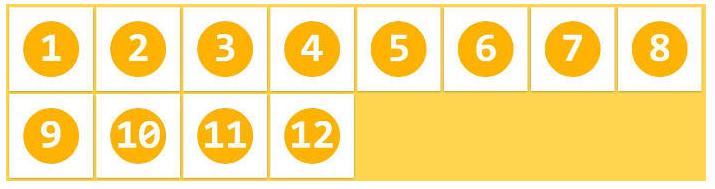
flex-wrap属性定义,如果一条轴线排不下,如何换行
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}- nowrap(默认):不换行
- wrap:换行,第一行在上方
- wrap-reverse:换行,第一行在下方
nowrap(默认):不换行

wrap:换行,第一行在上方

wrap-reverse:换行,第一行在下方

3. flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
.box {
flex-flow: <flex-direction> <flex-wrap>;
}4. justify-content属性
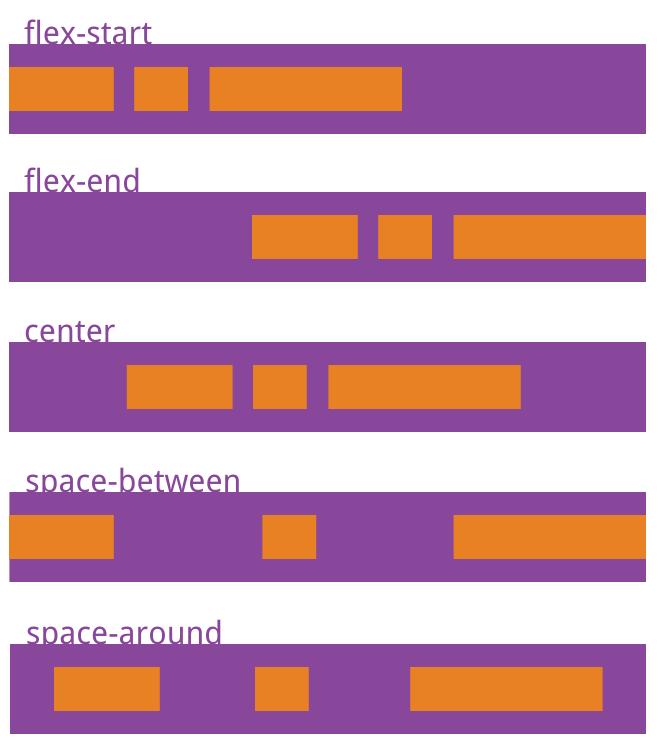
justify-content属性定义了项目在主轴上的对齐方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍

5.align-items
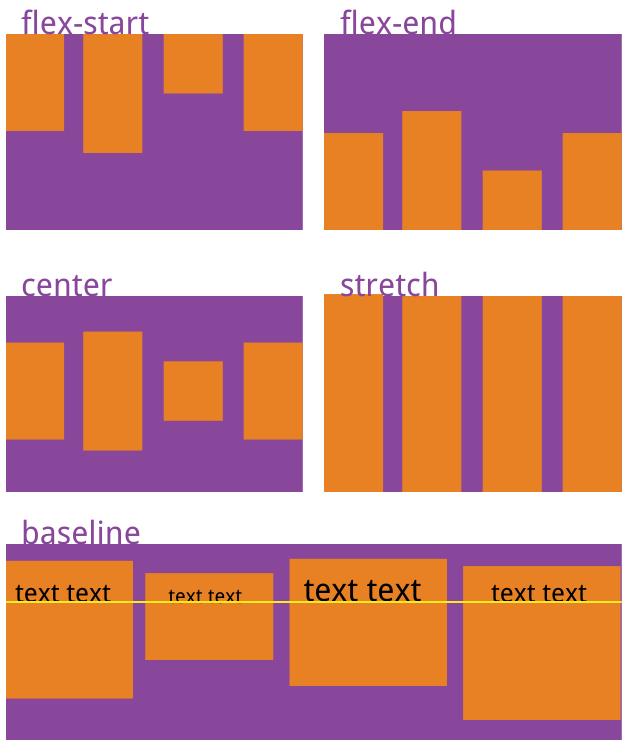
align-items属性定义项目在交叉轴上对齐方式
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
- flex-start:交叉轴的起点对齐
- flex-end:交叉轴的终点对齐
- center:交叉轴的中点对齐
- baseline: 项目的第一行文字的基线对齐
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
6.align-content
定义了多根轴线的对齐方式
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}- flex-start:与交叉轴的起点对齐
- flex-end:与交叉轴的终点对齐
- center:与交叉轴的中点对齐
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍
- stretch(默认值):轴线占满整个交叉轴
三、flex项目的属性
flex项目有6个属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
1.order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0
.item {
order: <integer>;
}2.flex-grow
定义项目的放大比例,默认为0
.item {
flex-grow: <number>; /* default 0 */
}3.flex-shrink
定义了项目的缩小比例,默认为1
.item {
flex-shrink: <number>; /* default 1 */
}4.flex-basis
在分配多余空间之前,项目占据的主轴空间(main size)
.item {
flex-basis: <length> | auto; /* default auto */
}5.flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}6.align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}