一、CommonJS
nodeJS是commonJS的实现者
在node中,一个js文件就是一个模块;每一个js文件中的js代码都是独立运行在一个函数中,而不是全局作用域,所以一个模块的中的变量和函数在其他模块中无法访问
1.模块定义及引用
定义模块mod01.js:
通过exports来向外暴变量和方法,只需要将需要暴露给外部的变量或方法设置为export的属性即可
/* mod01.js 模块 */
console.log("我是一个模块01");
var a = 10; //引用模块看不到
exports.b = 10;
exports.c = 20;
/*
module.exports = {
d : 30,
e : 40
}
*/定义模块index.js:
模块index引用模块mod01
通过require来引入的模块,该函数会返回一个对象,这个对象代表的是引入的模块
/* index.js 模块 */
var md = require("./mod01.js");
console.log("我是一个模块index");
console.log(md);
console.log(md.a);
console.log(md.b);
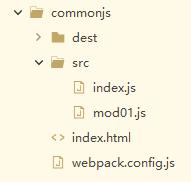
console.log(md.c);2.目录结构

3.webpack打包
webpack.config.js
使用webpack打包index.js文件,生成bundle.js文件
const path = require('path');
module.exports={
mode:'development',
entry:'./src/index.js',
output:{
path: path.resolve(__dirname, 'dest'),
filename:'bundle.js'
}
}4.使用
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./dest/bundle.js"></script>
</head>
<body>
Hello CommonJS
</body>
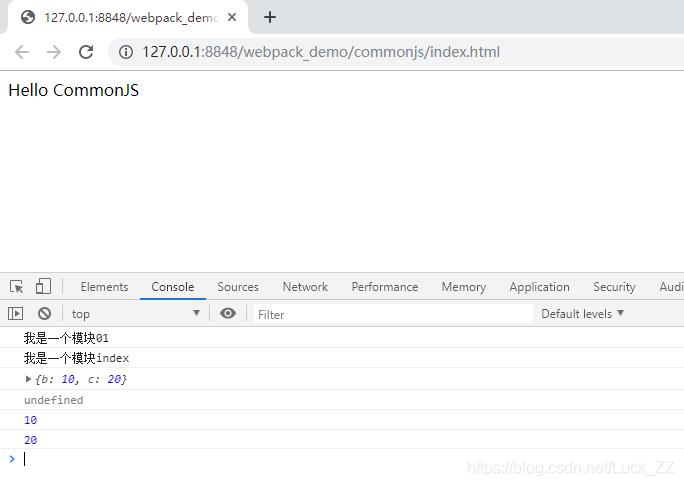
</html>5.结果

二、ES6
1.模块定义及引用
定义模块mod01.js:
通过exports来向外暴变量和方法,只需要将需要暴露给外部的变量或方法设置为export的属性即可
/* mod01.js 模块 */
console.log("我是一个模块01");
var a = 10; //引用模块看不到
export let b = 10;
export let c = 20;
//export default 99; //默认成员定义模块index.js:
模块index引用模块mod01
通过import来引入的模块
/* index.js 模块 */
import * as md from './mod01';
console.log("我是一个模块index");
console.log(md);
console.log(md.a);
console.log(md.b);
console.log(md.c);
//import mod1 from './mod1'; 等价于 import default as mod1 from './mod1';
//console.log(mod1);//992.目录结构

3.webpack打包
webpack.config.js
使用webpack打包index.js文件,生成bundle.js文件
const path = require('path');
module.exports={
mode:'development',
entry:'./src/index.js',
output:{
path: path.resolve(__dirname, 'dest'),
filename:'bundle.js'
}
}4.使用
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./dest/bundle.js"></script>
</head>
<body>
Hello ES6
</body>
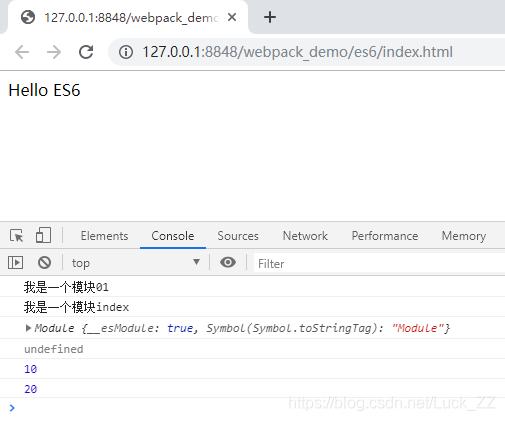
</html>5.结果