一、call()方法
call()方法是函数原型对象属性的方法,调用者为函数对象
可以将一个对象指定为第一个参数,此时这个对象将会成为函数执行时的this,从第二个参数起依次传入实参
例:call(obj, a, b);第一个参数表示函数中的this,a,b表示实参
二、apply()方法
apply()方法是函数原型对象属性的方法,调用者为函数对象
可以将一个对象指定为第一个参数,此时这个对象将会成为函数执行时的this,实参需要封装到一个数组中,统一传递
例:apply(obj, [a, b]);第一个参数表示函数中的this,[a,b]数组表示实参数组
三、arguments属性
arguments属性是函数对象属性,在函数内调用
在调用函数时,浏览器每次会传递两个隐含的参数:函数上下文对象this、封装实参的对象arguments;不管有没有定义形参,在调用函数时,所传的实参都会在arguments中保存
可以通过arguments[0]获得第一个实参,arguments[1]获得第二个实参...
四、测试代码
- 代码:
如果直接调用fun(),this是调用者,此处this是windows对象,如果是一个按钮调用fun(),this就是那个按钮对象;
使用fun.call()和fun.apply(),this是传入的第一个参数
function fun(a, b){
console.log(this + ", a = " + ", b = " + b + ", args length =" + arguments.length);
}
console.log(fun.__proto__.hasOwnProperty("call"));
console.log(fun.__proto__.hasOwnProperty("apply"));
console.log(fun.hasOwnProperty("arguments"));
var obj = {};
fun.call(obj, 10, 20);
fun.apply(obj,[10,20]);
fun(10,20);
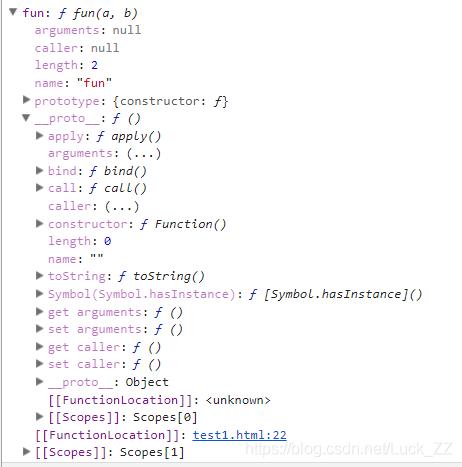
fun(10,20,30);- 查看fun的属性及方法:
可以看出arguments是fun的属性,call()和apply()是proto(fun的原型对象)的方法

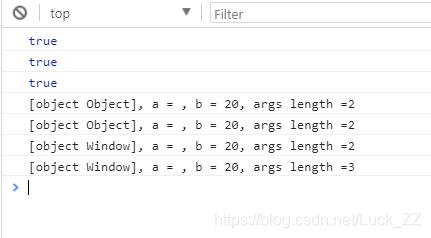
- 浏览器控制台输出结果: